'프로그래밍 ------------/코드(프로그래밍)'에 해당되는 글 18건
- 2017.09.10 [Tool] 데이터 시각화 도구 1
- 2017.09.10 [tool] Zeppelin (데이터 분석)
- 2015.08.15 jQuery Programming
- 2015.08.15 jq-grid 참고 사이트
- 2015.08.15 ajax / Grid / jquery 잡동사니
- 2013.11.12 xe 설치
- 2012.11.15 [PHP] 엑셀 파일로 ?
- 2010.03.19 [JAVA] java 에서 java script 사용하기 2
- 2009.02.24 [Mysql] Round 와 str
- 2009.01.02 [PHP] 파일 입출력 함수 1
Zeppelin은?
-
대화형으로 데이터 분석을 하기위한 웹 기반 명령어 해석기이다
-
Spark 또는 하둡과 연동하며, 여러 가지 언어를 사용할 수 있다
-
iPython-notebook과 사용 방법이 유사하다
-
아직 인큐베이팅 단계이다
https://speakerdeck.com/vcnc/apache-zeppelineuro-deiteo-bunseoghagi
Ext JS와 비교를 위해, jQuery로 비슷한 걸 만들어 본다. 필요한 건 대략 아래와 같다.
- layout
- tab
- grid
- window + form
하나씩, 찾아보자.
1. layout
- Ext JS의 layout, viewport와 유사한 기능
- north, west, center, east, south 영역
- 뭐, 그럭저럭, 쓸 만 하다.

2. 탭 (tab)
http://jqueryui.com/demos/tabs/

- 테마(Theme) 설정에 따라, 컬러와 모양이 확 달라진다.
- 위의 것은 기본 테마인, Theme: UI lightness
- 아래 것은, Theme: Smoothness

http://flowplayer.org/tools/tabs.html
- 찾아보니, 좀 다른 것도 있다. 좀더 화려한 느낌이다.

3. grid
3.1. jqGrid


- Ext JS와 비교해서, 다소 불편.
- pager : 서버에 전달하는 파라미터, 영 신통치 않음. page, rows, sidx, sord. 서버에서 start, limit를 다시 계산해야 하는 번거로움.
- json 데이터를 뽑는 형식, 디폴트 형식이 아주 불편. colModel에 있는 것만 뽑을 수 있고, 순서도 지켜줘야 함.
- 좀더 자유롭게 뽑으려면, repeatitems: false 옵션으로 jsonReader를 재설정해줘야 함.
http://www.trirand.com/jqgridwiki/doku.php?id=wiki:retrieving_data
- 기본 출력형식도 영 꾸짐. jQuery의 특성, 기본은 꾸지고, 보기 좋게 하려면, css 손질을 해줘야 함. 그 대신, css 손질은 쉬운 편.
- Ext JS의 renderer와 유사한 기능을 하는 formatter 있슴. custom formatter 제작 가능. 컬럼의 출력형식 조정 가능.
function myformatter ( cellvalue, options, rowObject )
{
// format the cellvalue to new format
return new_formated_cellvalue;
}
- tab 에 grid를 붙이니까, 모양이 영 엉성하다. Ext JS에서는 tab의 title 부분이 싹 사라지고, grid의 title이 그 자리에 쏙 들어찼는데, 여기선, 영, 자기 자리들을 모두 굳건히 지키느라, 뭔가 착 달라붙어서 빈틈을 메워주는 느낌이 없다.
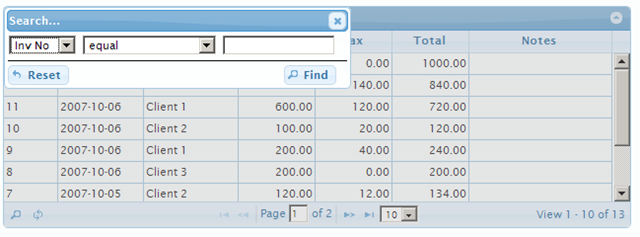
jqGrid + tab 조합

Ext JS, grid + tab 조합

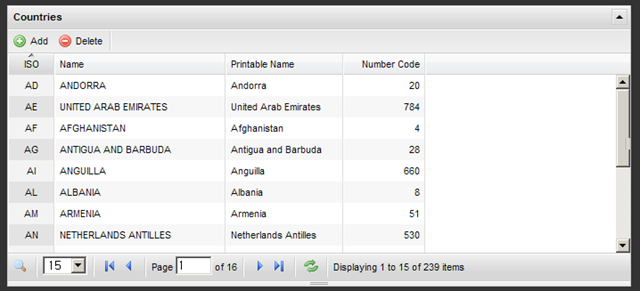
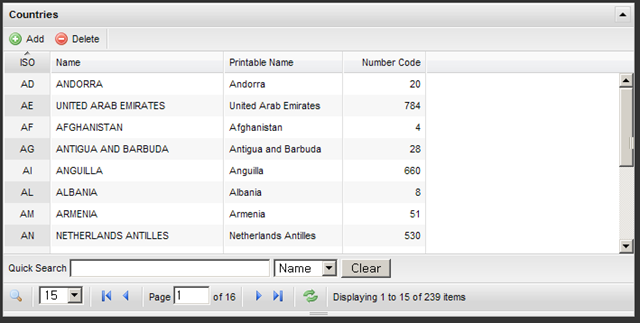
3.2. flexigrid
http://www.flexigrid.info/ 좀더, 화려하고 정제된 기능. 얼핏 보면, Ext JS 닮았다. 툴바 기능. 검색기능.


- 좀 더 뜯어보니, 약점이 많다.
- json 포맷이 한 가지 밖에 없슴. jsonReader 재설정 기능 없슴. 무조건 데이터를 맞춰서 colModel에 뽑아야 함.
- colModel에 hide: true 속성이 있긴 하지만, 잠깐 숨기는 정도의 기능
- formatter 기능 설정이 안보임. 없나?
- 최종 변경일이 Jul 2008. 그 이후엔 업그레이드를 안하고 있는 듯.
3.3. 기타 grid
http://php-team.blogspot.com/2009/05/10-jquery-datagrid-plugins.html Grid Plugin 비교 설명
- 아무리 봐도, Ext JS의 Grid 만한 녀석은 없다.
- jQuery의 장점인 style, structure, behavior 분리가 오히려 어떤 점에서는 약점이 되기도 하는 느낌. 잘 만들어진 컴포넌트 느낌이 나질 않는다.
4. window + form
이 부분은, 나중에, 간단하게, 링크만 남겨둔다.
- http://ui.jquery.com/
- http://malsup.com/jquery/form/
- http://code.google.com/p/jquery-keyfilter/
- http://code.google.com/p/jquery-numberformatter/
5. 참고자료
- http://cloudzdesign.tistory.com/45 위의 링크들을 참고한 문서.
참고도서 및 사이트
- jqGrid Wiki (http://www.trirand.com/jqgridwiki)
- jQuery-UI (http://jqueryui.com/themeroller)
- jqGrid Demos(http://trirand.com/blog/jqgrid/jqgrid.html)
- jqGrid 소개 블로그(http://insnote.com/xe/index.php?mid=kkang&page=2&document_srl=297)
- 데꾸벅-정리되지 않은 생각들(http://techbug.tistory.com/158)
아작스 종합정리 링크:http://www.seek-blog.com/41065/14090/240-plugins-jquery.html
jquery grid 네이버검색:http://blog.naver.com/kusaltk?Redirect=Log&logNo=70026986513
ajax과련자료 : http://www.phpletter.com/DOWNLOAD/
에디터/파일업로더/FckEditer와연동/파일매니저/이미지에디터
아래의 메뉴기능을 담고있음
-Ajax File/Image Manager
-AjaxFileUpload Demo
-Ajax Image Editor Beta
-Tinymce Ajax File Manager
-FCKeditor Ajax File/Image Manager
-Jquery Star Rating Plugin
-Ajax Form Builder
-Jquery Catfish Advert
인터넷 음악프로그램/ http://www.stumbleupon.com/demo/#url=http://musicovery.com/index.php?
Jqery 파일업로더 : http://www.pixeline.be/experiments/jqUploader/test.php
[추천]jQuery 멀티파일업로더 : http://www.fyneworks.com/jquery/multiple-file-upload/#tab-Examples
파일업로드 버튼과 폼에 스타일적용:http://www.appelsiini.net/projects/filestyle/demo.html
프로그래시브바:http://digitalbush.com/projects/progress-bar-plugin
폼관련 ==========================================================================
폼빌데이터:http://jquery.bassistance.de/validate/demo/ (폼값채검사)
폼 핼퍼(자동안내문/도움말):http://www.dyve.net/jquery/?autohelp
알파벳/숫자 폼에서사용 통제:http://itgroup.com.ph/alphanumeric/
[추천]인풋박스에 전화번호등으 - 또는 특정문자나 형식을
정해서 기록시킬수있음:http://digitalbush.com/projects/masked-input-plugin
폼스타일 =========================================================================
콤보박스 및 실렉트박스 스타일 사용하기:http://jquery.sanchezsalvador.com/page/jquerycombobox.aspx
[추천]그리드(Live Data Manipulation --> Navigator) :http://trirand.com/jqgrid/jqgrid.html페
http://www.trirand.com/blog/?page_id=5
구매내역등 확인에쓰면 좋음/거래명세서 작성및수정
플랙스그리드:http://webplicity.net/flexigrid/
[강추] 폼서브밋:http://www.malsup.com/jquery/form/#
구글지도 : http://code.handlino.com/wiki/jquery-form
폼 Serialize 전송 : http://envero.org/jlook/
필드값기억시키기:http://www.brainfault.com/demo/pin/
필드플러그인(필드값등구하기):http://www.pengoworks.com/workshop/jquery/field/field.plugin.htm
그리드뷰:http://www.reconstrukt.com/ingrid/example1.html
그리드 일부편집기능:http://www.trirand.com/blog/?page_id=5
텍스트필드에특정값더하고 빼기:http://www.alcoholwang.cn/jquery/jTaggingDemo.htm
채크박스컨트럴:http://www.texotela.co.uk/code/jquery/checkboxes/
채크박스를이미지로:http://kawika.org/jquery/checkbox/
인풋박스값을 마우스드래그로조정:http://www.softwareunity.com/sandbox/JQuerySlider/
날짜입력데이트피커:http://marcgrabanski.com/code/ui-datepicker/
날짜입력(심플):http://kelvinluck.com/assets/jquery/datePicker/v2/demo/
인풋박스에마우스오버시툴팁:http://www.texotela.co.uk/code/jquery/tooltipdemo/
시간자동입력:http://www.oakcitygraphics.com/jquery/clockpick/trunk/ClockPick.cfm
칼라피커:http://acko.net/dev/farbtastic
칼라피커2:http://www.intelliance.fr/jquery/color_picker/
투표점수:http://www.phpletter.com/Demo/Jquery-Star-Rating-Plugin/#
검색자동완성:http://www.pengoworks.com/workshop/jquery/autocomplete.htm
태이블에디터:http://dev.iceburg.net/jquery/tableEditor/demo.php
[추천]프래임편집자동:http://garage.pimentech.net/examples/jquery_jframes/
본문텍스트클릭후편집하기:http://www.appelsiini.net/projects/jeditable/default.html
[추천]차트그리기:http://www.reach1to1.com/sandbox/jquery/jqchart/
테이블소트:http://docs.jquery.com/Plugins/Tablesorter
테이블 에디트:http://joshhundley.com/teditable/index.html
confirm 창(본문등에):http://nadiaspot.com/jquery/confirm/
[추천] confirm 창(레이어):http://trentrichardson.com/Impromptu/index.php
confirm 창(폼테그사용가능):http://www.ericmmartin.com/simplemodal/
프린트:http://www.designerkamal.com/jPrintArea/#
창, 오브젝트사이즈구하기:http://brandonaaron.net/docs/dimensions/#sample-4
이미지등불러오기:http://www.appelsiini.net/projects/lazyload/enabled_fadein.html
쿠키,쿠키로그:http://www.jdempster.com/category/code/jquery/cookiejar/
[추천] 그리드 편집그리드:http://www.sigmawidgets.com/products/sigma_grid/demos/index.html
자동저장:http://ideamill.synaptrixgroup.com/?p=3
쿠키:http://dev.jquery.com/browser/trunk/plugins/cookie/
http://www.stilbuero.de/2006/09/17/cookie-plugin-for-jquery/
키보드 키로드:http://jshotkeys.googlepages.com/test-static.html
==========================================
extjs grid 한글문서
http://extjs.com/learn/Tutorial:Beginners_DataGrid_Pt1_(Korean)
==========================================
yui-ext : http://www.yui-ext.com/
사용법:http://saillinux.springnote.com/pages/1160792
extjs 디비 연동 저장 편집:http://extjs.com/forum/showthread.php?t=10002
ajax 기본및기타 : http://jacking.x-y.net/tt/tag/extjs?page=3
awt-extjs 예제:http://www.gwt-ext.com/demo/#editableGrid
extjs-grid 찾기예제:http://ido.nl.eu.org/extsamples/
데이터갱신하기 예제및소스:http://blog.naver.com/techbug?Redirect=Log&logNo=150022474128
-
<?php
-
$file_name="list_".$today.".xls"; // 저장할 파일이름
-
include "../config/connect.php"; // DB 접속 파일
-
-
echo "<table cellpadding=0 cellspacing=1 border=0 width='100%'>
-
<tr class='title01' height='20'>
-
<td rowspan='2'>등록No</td>
-
<td rowspan='2'>회원명</td>
-
<td rowspan='2'>생년월일</td>
-
<td rowspan='2'>주소</td>
-
<td rowspan='2'>이메일</td>
-
<td rowspan='2'>연락처</td>
-
</tr>";
-
-
///////////// 전체수 ////////////
-
$sql_total="select * from a_intro where i_idx!='' $search";
-
///////////// 전체수 ////////////
-
$sql="select * from a_member a inner join a_intro b on a.m_idx=b.i_num where a.m_state='0' $search order by b.i_signdate desc $limit";
-
if($total>0){
-
echo "<tr class='a_title4' >
-
<td>$data[m_id]</td>
-
<td>$data[m_name]</td>
-
<td>$data[m_sex]</td>
-
<td>$data[m_birth]</td>
-
<td align='left'>$data[m_addr1] $data[m_addr2]></td>
-
<td align='left'>$data[m_email]</td>
-
<td align='left'>$data[m_htel]</td>
-
</tr>";
-
}
-
}else{
-
echo "<tr><td height='50' align='center' colspan='8'>등록된 사람이 없습니다.</td></tr>";
-
}
-
echo "</table>";
-
?>
-
ScriptEngineManager mgr = new ScriptEngineManager();
-
ScriptEngine engine = mgr.getEngineByName("javascript");
-
-
try {
-
double g = (double)engine.eval("2+3+1");
-
} catch (ScriptException e) {
-
// TODO Auto-generated catch block
-
e.printStackTrace();
-
}
round(numeric, length[,function])
Round의 첫번째인자는 numeric 두번째인자는.. 표현하고자하는 자리
부동소수점형 숫자를.. 일정부분잘라서 표현(반올림)해서 나타나게 해주는 함수 입니다.
Select Round(10.5351543,2)
10.5400000
이 출력됩니다.
디스플레이할때, 뒤에 00000이 안붙게 하려면.
str 함수를 사용
str함수의 첫번째인자는 numeric 두번째인자는 총 표현범위("." 문자포함) 세번째인자는 소수점자리 몇번째까지 표현하겠느냐하는겁니다
Select str(Round(10.5351543,2),5,2)
Select str(10.5351543,5,2) -> round() 함수 없이 사용 가능, 자동반올림이 되는 듯
파일 스트림 열기 함수
fopen (String filename, String mode[bool])
파일을 읽거나 쓰기를 할 경우 파일 경로와 스트림을 연결시키는 함수입니다. 전달인자인 mode값은 r은 읽기만, r+ = 읽기와 쓰기만, w은 쓰기만, w+는 읽기와 쓰기만 가능한 mode입니다. 만약 파일이 없는 경우 0을 리턴합니다.
$fileName = "경로";
$handle = fopen($filename, "r"); // 파일열기
$contents = fread($handle, filesize($fileName)); // 파일의 전체 내용 읽기
fclose($handle); // 파일 닫기
[버퍼를 이용하는 방법]
while( !feof($handle) ) {
$buffer = fgets($handle, 4096); // 엔터가 있는 곳까지 최대 4096byte를 읽어옵니다.
echo $buffer; // 읽은 라인을 출력합니다.
}


 xe (2).vol1.egg
xe (2).vol1.egg