'프로그래밍 ------------'에 해당되는 글 25건
- 2017.09.10 [Tool] 데이터 시각화 도구 1
- 2017.09.10 [tool] Zeppelin (데이터 분석)
- 2017.07.29 머신러닝 오픈 프로젝트
- 2017.07.16 3) anaconda 설치
- 2017.07.16 2) pip 설치
- 2017.07.16 1) 텐서플로우 설치
- 2015.08.17 [PHP] upload 기본 소스
- 2015.08.15 [EXT-JS] 파일 업로드
- 2015.08.15 그리드(Grid) 추천 모음
- 2015.08.15 jQuery Programming
Zeppelin은?
-
대화형으로 데이터 분석을 하기위한 웹 기반 명령어 해석기이다
-
Spark 또는 하둡과 연동하며, 여러 가지 언어를 사용할 수 있다
-
iPython-notebook과 사용 방법이 유사하다
-
아직 인큐베이팅 단계이다
https://speakerdeck.com/vcnc/apache-zeppelineuro-deiteo-bunseoghagi
파이썬으로 된 머신러닝 오픈소스 프로젝트 중 주목할 만한 것들을 정리하였습니다. 이 중에는 익히 알고 있는 것도 있지만 완전히 생소한 것들도 있습니다. 누군가가 이렇게 정리된 리스트를 공유해 주니 이 분야에 첫발을 들이는 사람에겐 좋은 출발점이 될 수 있습니다. 간단하지만 각 리스트를 하나씩 확인해 보도록 하겠습니다. 원글의 리스트는 다음 링크를 참고해 주세요.
- scikit-learn :
파이썬 머신러닝 라이브러리의 대표주자라고 할 수 있습니다. 많은 도서와 아티클들이 이미 나와 있습니다. 이 프로젝트는 파이썬의 또 다른 유명한 라이브러리 Numpy 와 Scipy 를 근간으로 하고 있습니다. 두 라이브러리는 수치연산과 과학계산을 위해 만들어 졌습니다. scikit-learn 은 분류, 회귀분석은 물론 대표적인 비교사 학습인 군집화 알고리즘과 디멘젼 리덕션 등도 제공합니다. 파이썬으로 머신러닝을 시작한다면 먼저 scikit-learn 를 검토해 보지 않을 수 없습니다. scikit-learn github 레파지토리. - NuPIC :
NuPIC(The Numenta Platform of Intelligent Computing)는 누멘타에서 연구 개발한 두뇌의 신피질 기능을 모방한HTM(Hiearchial Temporal Memory) 러닝 알고리즘을 구현한 것 입니다. NuPIC는 시계열 또는 연속성있는 데이터 분석에 유용하며 특히 비정상 데이터 탐지(Anomaly Detection)나 스트리밍 데이터 예측등에 활용된다고 합니다. 논문에서 상세한 내용을 확인할 수 있으며 한국어 번역도 제공하고 있습니다. NuPIC github 레파지토리. - Pattern :
Pattern은 자연어처리를 포함하는 웹 마이닝 라이브러리입니다. KNN, SVM, 퍼셉트론 등을 활용하여 서포트 벡터 머신, 군집화, 분류 등을 지원합니다. 자연어처리에서 비영어권의 언어에도 문제가 없는지는 확인하지 못했습니다. Pattern github 레파지토리. - Pylearn2 :
pylearn2는 머신러닝 프로젝트를 쉽게 할 수 있도록 설계된 라이브러리 입니다. 이 프로젝트는 Theano를 바탕으로 하고 있습니다. Pylearn2 github 레파지토리 - Ramp
Ramp는 빠른 프로토타이핑을 위한 머신러닝 라이브러리입니다. pandas 기반의 경량 프레임워크로 scikit-learn 이나 rpy2 같은 기존의 파이썬 머신러닝 라이브러리나 통계 툴들과 연결해서 사용할 수 있습니다. Ramp는 여러 기능과 알고리즘, 데이터 변환을 빠르고 효과적으로 처리하기 위한 간단한 서술형 문법을 제공합니다. Ramp github 레파지토리](https://github.com/kvh/ramp) - MILK
Milk는 감독학습(supervised)에 의한 분류(classification) 문제에 포커싱을 맞춘 머신러닝 툴킷입니다. SVMs, k-NN, 랜덤 포레스트(random forest), 결정 나무(decision tree) 같은 알고리즘을 지원합니다. 또 변수 선택(feature selection)을 지원합니다. 이런 분류기들은 다양한 문제를 해결하기 위해 여러 방식으로 조합되어 사용될 수 있습니다. 비감독학습(unsupervised) 알고리즘으로는 k-means 클러스터링과 어피니티 프로퍼게이션(affinity propagation)을 제공합니다. Milk github 레파지토리 - skdata
skdata 는 머신러닝과 통계를 위한 샘플 데이터셋을 제공하는 라이브러리입니다. 널리 알려진 컴퓨터 비전(computer vision)이나 자연어 처리 같은 예제(toy problem)를 파이썬에서 쉽게 사용할 수 있도록 도와줍니다. skdata github 레파지토리 - mlxtend
이 라이브러리는 매일 매일 반복적으로 일어나는 데이터 사이언스 작업들을 위한 유용한 툴을 제공합니다. mlxtend github 레파지토리 - machine-learning-samples
아마존 머신러닝을 이용하여 만든 샘플 어플리케이션들 입니다. machine-learning-samples github 레파지토리 - REP
REP은 일관성있고 재현가능한(reproducible) 데이터 중심(data-driven) 연구를 수행하는데 필요한 환경을 제공합니다. 여기에는 TMVA, Sklearn, XGBoost, uBoost 같은 여러 종류의 구현을 감싸고 있는 통합 분류기가 있습니다. 하나의 클러스터에 대해 동시에 여러개의 분류기를 학습시킬 수 있으며 인터렉티브한 그래프도 제공합니다. REP github 레파지토리
아나콘다
-> 사용자가 설치를 쉽게 할 수 있도록 하는 통합 환경 설치 툴
-> python 및 python에서 많이 사용하는 라이브러리를 같이 설치해주면서 가상환경 구축도 도와주는 패키지다
1. 다운로드
해당 주소로 이동하여 다운로들 받는다.
https://www.continuum.io/downloads
2. Anaconda Prompt 를 실행
3. GPU 버전은 cuda 설치가 필요하다!! 주의
4. 아나콘다 프롬프트에서 아래 명령어 실행
(pip 업데이트, 확인차 체크)
5. 파이썬 가상환경 구축
conda create -n tensorflow python=3.5
y/n이 나오는데 y 누르면 된다
activate tensorflow 치기
(tensorflow) 라고 경로 앞에 붙으면 성공
7. 텐서플로우 설치
pip install tensorflow
pip는 python의 패키지 관리자로써, python에서 사용하는 모듈을 아주 손쉽게 설치할 수 있도록 해줍니다!!!
1. get_pip.py 다운로드
아래의 링크에서 get_pip.py를 다운로드
https://pip.pypa.io/en/latest/installing/
2. 다운로드한 파일을 찾아서 실행
다운로드한 "get_pip.py"를 파이썬 IDE로 실행한다.
3. 실행(Run)
파이썬 IDE가 열리면 "메뉴 Run > Run Module (F5)" 를 선택하여
실행을 한다.
4. 기다리기
시간이 좀 걸릴 것이다...
100%까 될때까지 기다리기
****** 사용방법 *******
( 예> numpy 패키지 설치하기 )
텐서플로우(TensorFlow) 설치하기(총 4가지)
1. 텐서플로우(TensorFlow) 설치하기(CPU only ubuntu)
+ 1-1 Pip Installation
+ 1-2 Virtual Installation
http://solarisailab.com/archives/295
2. 텐서플로우 설치
: 윈도우(Windows) 환경에서 Docker를 이용해서 텐서플로우(TensorFlow) 설치하기
http://solarisailab.com/archives/384
3. 텐서플로우 설치(GPU 버전)
: 텐서플로우(TensorFlow) GPU버전(tensorflow-gpu) 설치하기
=====================================================
#upload_form.php
<form name="fo" method="post" enctype="multipart/form-data" action="upload_ok.php">
<input type="file" name="filename"><br><input type="submit">
</form>
=====================================================
#upload_ok.php
<?php
require_once("../../include/dbcon.inc.php"); //db 접속
require_once 'Comn/reader.php';
$upfile_name = $_FILES[filename][name]; // 실제 파일명
$temp_file = $_FILES[filename][tmp_name]; // 임시 파일명
$upload_dir = $_SERVER['DOCUMENT_ROOT']."/cs/upload/data/"; //저장 경로
move_uploaded_file($temp_file, $upload_dir.$upfile_name);// 경로로 xls저장
$file = $upload_dir."/".$upfile_name;
$data = new Spreadsheet_Excel_Reader();
$data->setOutputEncoding('euc-kr');
$data->read($file);
error_reporting(E_ALL ^ E_NOTICE);
$f_arr = array("","name","age","tel","mobile","add"); //저장할 필드 배열
for ($i = 1; $i <= $data->sheets[0]['numRows']; $i++) {
if($i != 1){ //엑셀파일의 첫줄은 필드 데이터들이 아닌 컬럼명으로 되어 이부분은 그냥 continu하도록 하기 위한 조건
${'data'.$i} = "";
for ($j = 1; $j <= $data->sheets[0]['numCols']; $j++) {
if($j == 1){//쿼리의 처음 부분에는 ,를 빼기위한 조건.
$chumbu = "";
}else{
$chumbu = ",";
}
${'data'.$i} .= $chumbu." ".$f_arr[$j]." = '".$data->sheets[0]['cells'][$i][$j]."'";
}
mysql_query("insert into DELIVERY set ".${'data'.$i});
}
}
echo "<script>alert('저장되었습니다.');</script>";exit;
?>
정리한 참고 블로그 및 사이트
EXT JS
http://dev.sencha.com/ext/5.1.0/examples/index.html
http://mongodev.tistory.com/21
JQ Grid
http://trirand.com/blog/jqgrid/jqgrid.html
http://www.trirand.com/jqgridwiki/doku.php
http://blog.naver.com/agapeuni/220232737748
http://www.nextree.co.kr/p10195/
http://techbug.tistory.com/158
http://jqueryui.com/themeroller/
Ext JS와 비교를 위해, jQuery로 비슷한 걸 만들어 본다. 필요한 건 대략 아래와 같다.
- layout
- tab
- grid
- window + form
하나씩, 찾아보자.
1. layout
- Ext JS의 layout, viewport와 유사한 기능
- north, west, center, east, south 영역
- 뭐, 그럭저럭, 쓸 만 하다.

2. 탭 (tab)
http://jqueryui.com/demos/tabs/

- 테마(Theme) 설정에 따라, 컬러와 모양이 확 달라진다.
- 위의 것은 기본 테마인, Theme: UI lightness
- 아래 것은, Theme: Smoothness

http://flowplayer.org/tools/tabs.html
- 찾아보니, 좀 다른 것도 있다. 좀더 화려한 느낌이다.

3. grid
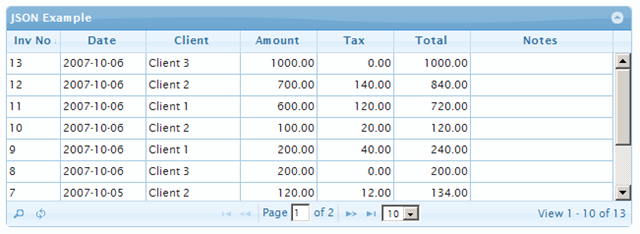
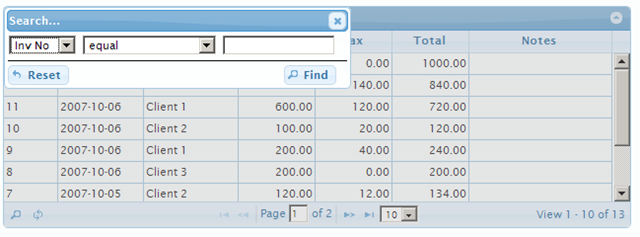
3.1. jqGrid


- Ext JS와 비교해서, 다소 불편.
- pager : 서버에 전달하는 파라미터, 영 신통치 않음. page, rows, sidx, sord. 서버에서 start, limit를 다시 계산해야 하는 번거로움.
- json 데이터를 뽑는 형식, 디폴트 형식이 아주 불편. colModel에 있는 것만 뽑을 수 있고, 순서도 지켜줘야 함.
- 좀더 자유롭게 뽑으려면, repeatitems: false 옵션으로 jsonReader를 재설정해줘야 함.
http://www.trirand.com/jqgridwiki/doku.php?id=wiki:retrieving_data
- 기본 출력형식도 영 꾸짐. jQuery의 특성, 기본은 꾸지고, 보기 좋게 하려면, css 손질을 해줘야 함. 그 대신, css 손질은 쉬운 편.
- Ext JS의 renderer와 유사한 기능을 하는 formatter 있슴. custom formatter 제작 가능. 컬럼의 출력형식 조정 가능.
function myformatter ( cellvalue, options, rowObject )
{
// format the cellvalue to new format
return new_formated_cellvalue;
}
- tab 에 grid를 붙이니까, 모양이 영 엉성하다. Ext JS에서는 tab의 title 부분이 싹 사라지고, grid의 title이 그 자리에 쏙 들어찼는데, 여기선, 영, 자기 자리들을 모두 굳건히 지키느라, 뭔가 착 달라붙어서 빈틈을 메워주는 느낌이 없다.
jqGrid + tab 조합

Ext JS, grid + tab 조합

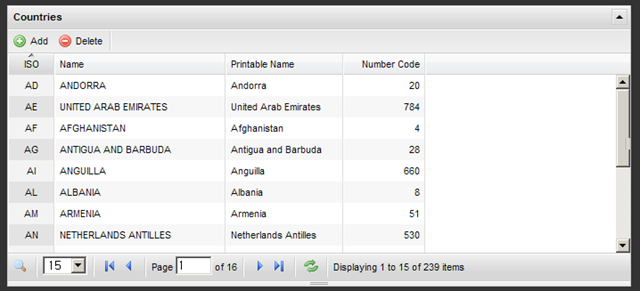
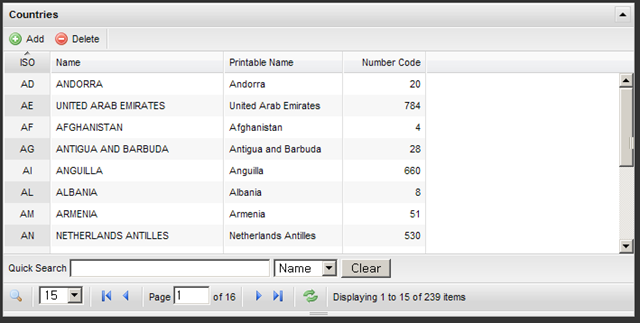
3.2. flexigrid
http://www.flexigrid.info/ 좀더, 화려하고 정제된 기능. 얼핏 보면, Ext JS 닮았다. 툴바 기능. 검색기능.


- 좀 더 뜯어보니, 약점이 많다.
- json 포맷이 한 가지 밖에 없슴. jsonReader 재설정 기능 없슴. 무조건 데이터를 맞춰서 colModel에 뽑아야 함.
- colModel에 hide: true 속성이 있긴 하지만, 잠깐 숨기는 정도의 기능
- formatter 기능 설정이 안보임. 없나?
- 최종 변경일이 Jul 2008. 그 이후엔 업그레이드를 안하고 있는 듯.
3.3. 기타 grid
http://php-team.blogspot.com/2009/05/10-jquery-datagrid-plugins.html Grid Plugin 비교 설명
- 아무리 봐도, Ext JS의 Grid 만한 녀석은 없다.
- jQuery의 장점인 style, structure, behavior 분리가 오히려 어떤 점에서는 약점이 되기도 하는 느낌. 잘 만들어진 컴포넌트 느낌이 나질 않는다.
4. window + form
이 부분은, 나중에, 간단하게, 링크만 남겨둔다.
- http://ui.jquery.com/
- http://malsup.com/jquery/form/
- http://code.google.com/p/jquery-keyfilter/
- http://code.google.com/p/jquery-numberformatter/
5. 참고자료
- http://cloudzdesign.tistory.com/45 위의 링크들을 참고한 문서.


